Via de Connect API kan uw website toegang krijgen tot de gegevens van de projectwinkel, donaties die via uw website (bijvoorbeeld met iDeal) gedaan worden direct in Connect registreren, en desgewenst zelfs nieuwe projecten of acties/onderdelen laten aanmaken. Dit is een nogal technisch proces, dus als u dit wil doen raden wij aan eerst contact op te nemen met OVAS. Hoe ingewikkeld het precies wordt hangt af van hoe veel opties van de projectwinkel u werkelijk gebruikt, en hoeveel daarvan op uw website verschijnen. Hieronder wordt een niet al te uitgebreid voorbeeld gegeven van hoe het resultaat eruit zou kunnen zien.
Projecten
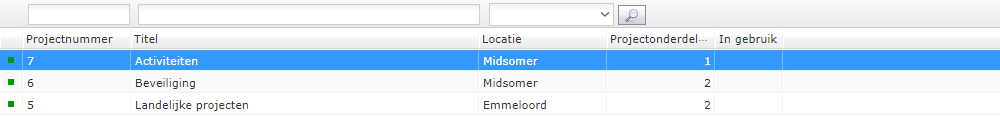
Stel, u hebt de volgende drie projecten:

Die zou uw website via de API kunnen ophalen, en als volgt aan uw lezer kunnen tonen:

Klikt uw bezoeker op een project, dan krijgt hij de pagina van dat project te zien. Hierop ziet hij dan de onderdelen die bij dat project horen:

Afbeeldingen en teksten, maar ook betaalde bedragen kunnen rechtstreeks, per pagina-bezoek uit de projectwinkel worden gehaald. Als u een projectonderdeel toevoegt – stel, halverwege volgend jaar houdt u een vakantie-actie, en die wilt u nu al beginnen te financieren – dan ziet uw bezoeker dat zodra u het onderdeel actief zet en de bezoeker het project opnieuw bezoekt.
Donatie pagina
Klikt de bezoeker in dit voorbeeld op een projectactie, dan komt hij op een bestel- of donatiepagina terecht:

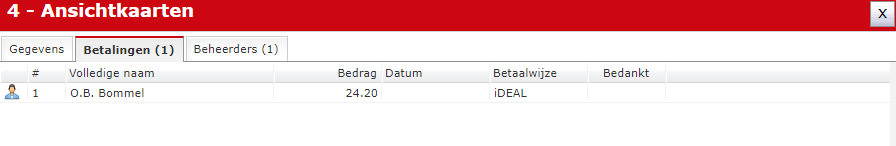
De donatie of betaling kan, na afronding, direct in uw boekhouding worden opgenomen. U ziet hem dan ook verschijnen op de tab Betalingen van deze actie:

Bij projecten met een streefbedrag zou ook deze nieuwe donatie dynamisch in de teller meegenomen kunnen worden.
